Proceso de Diseño y Desarrollo
Visión General del Proyecto
|
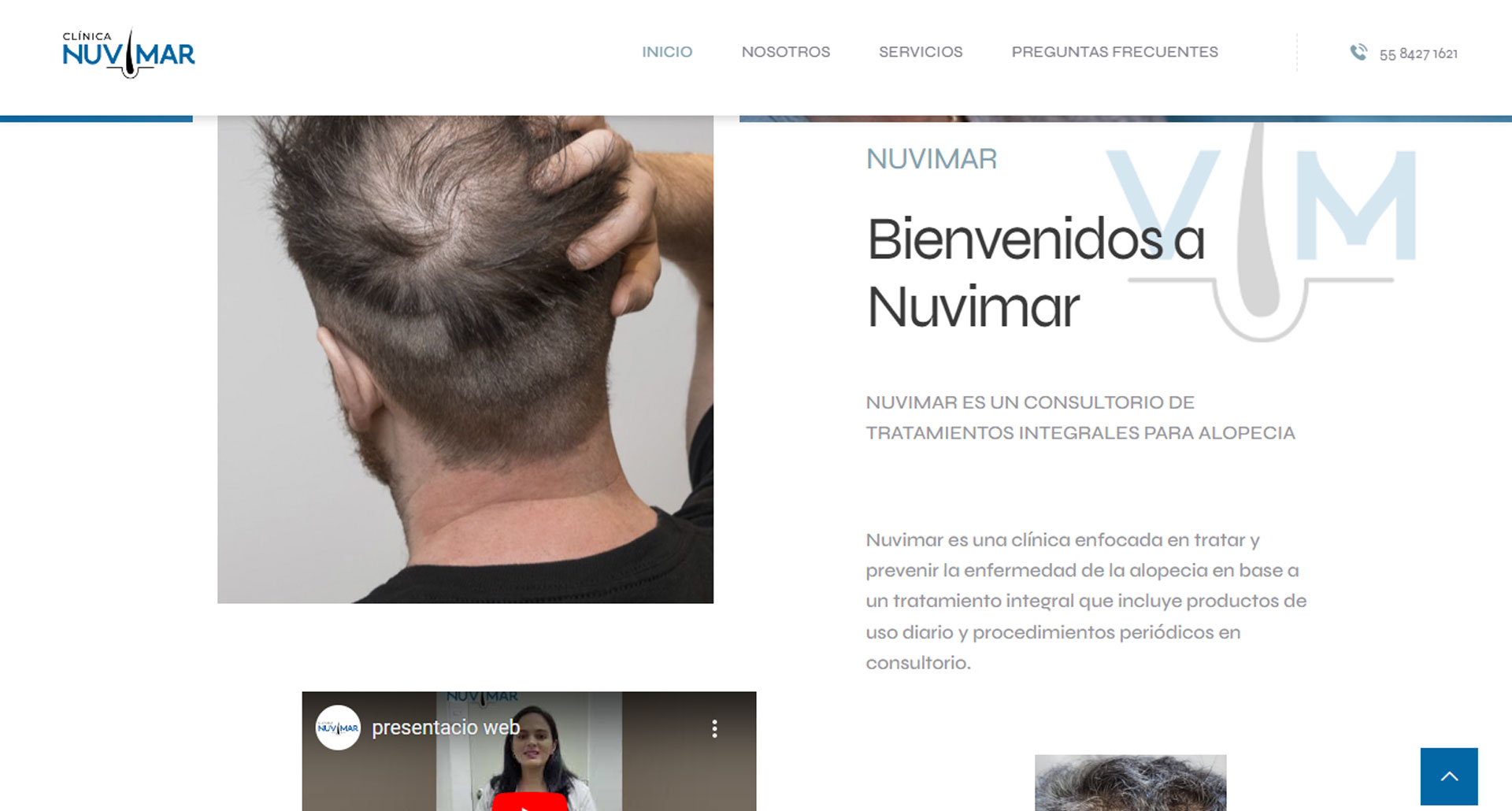
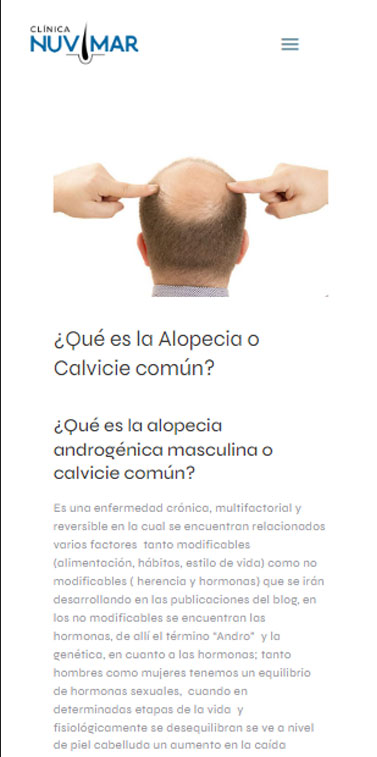
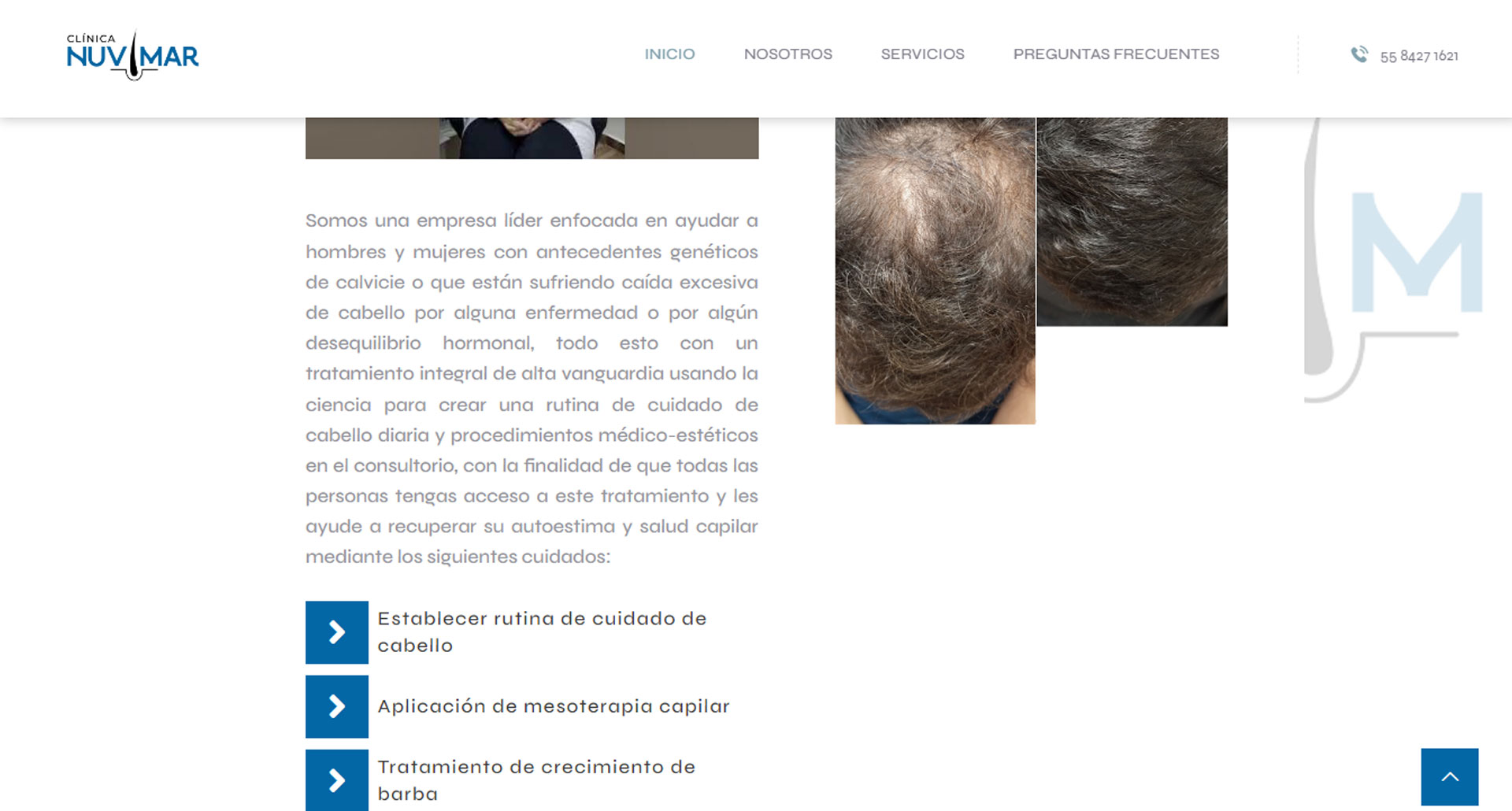
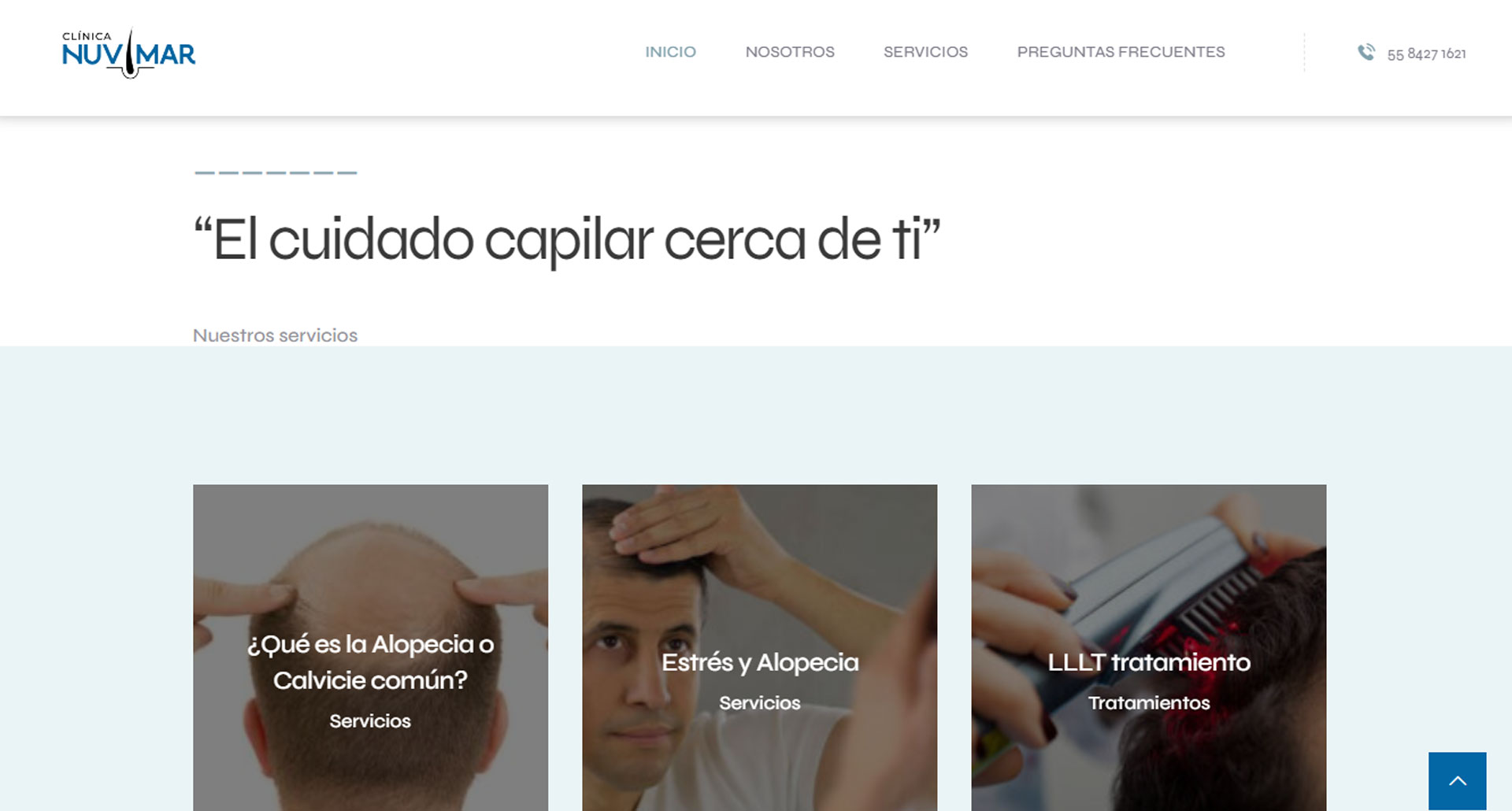
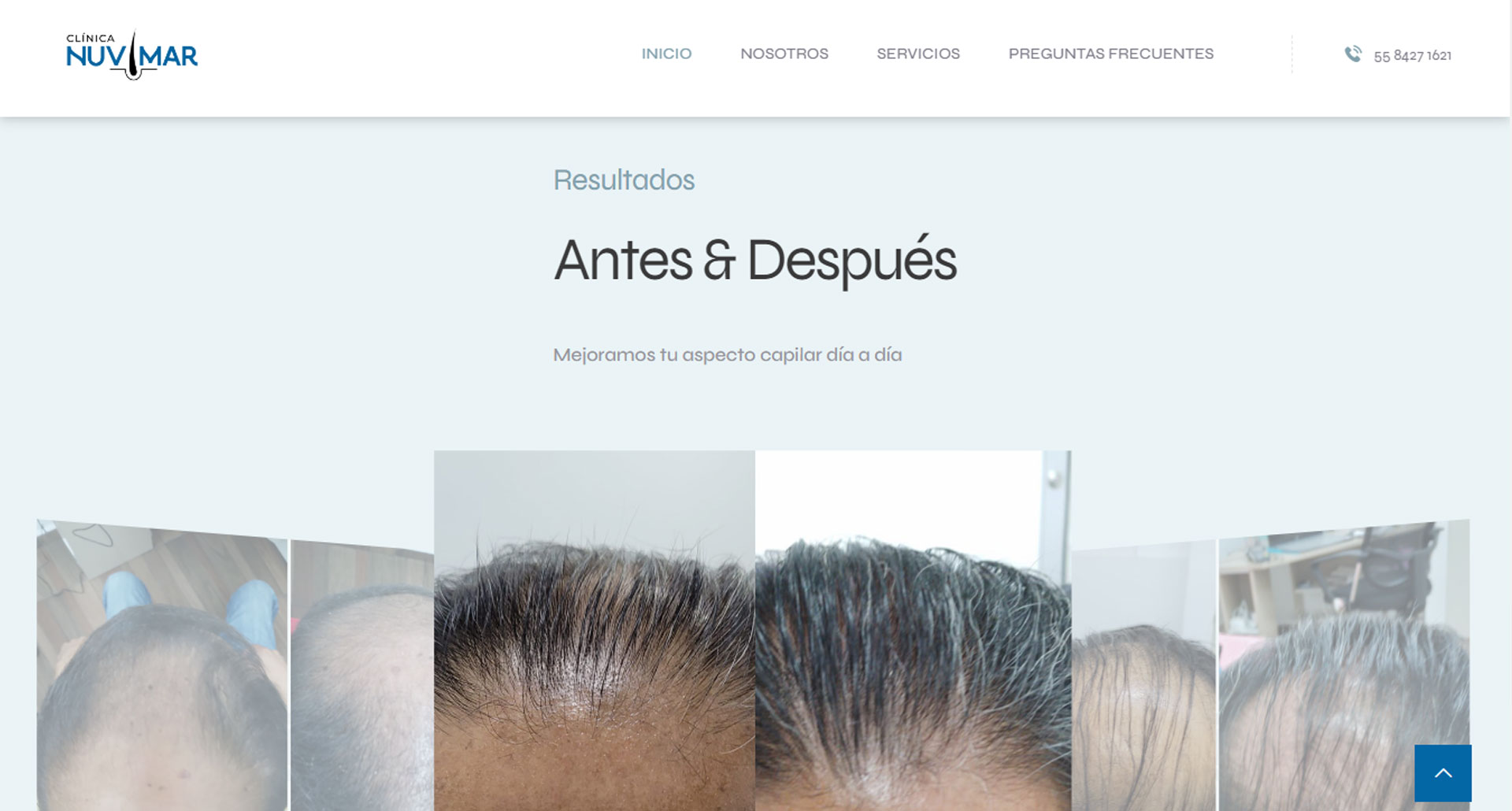
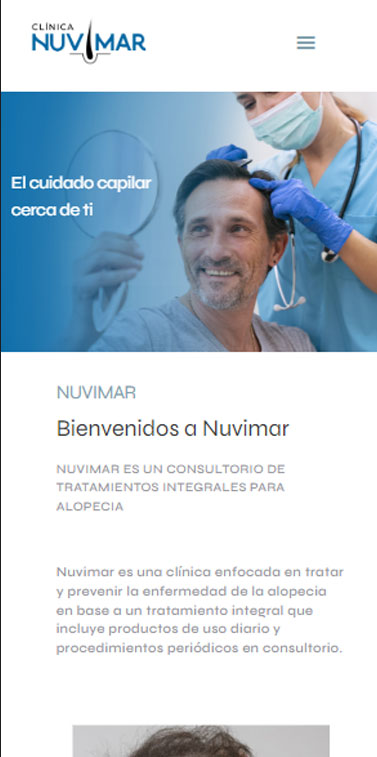
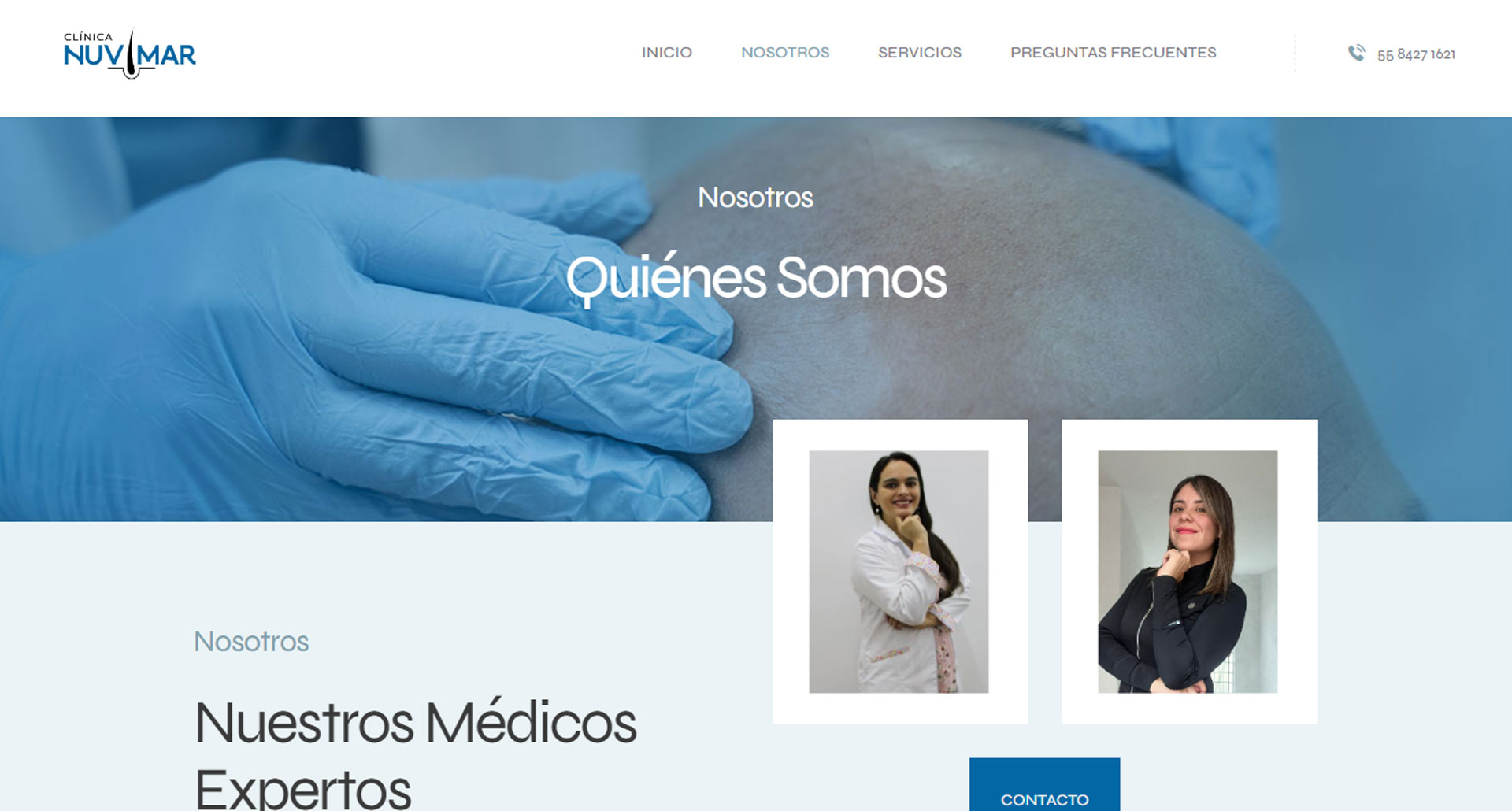
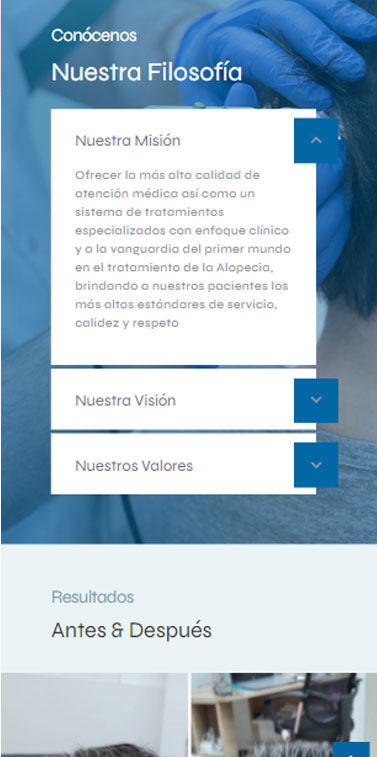
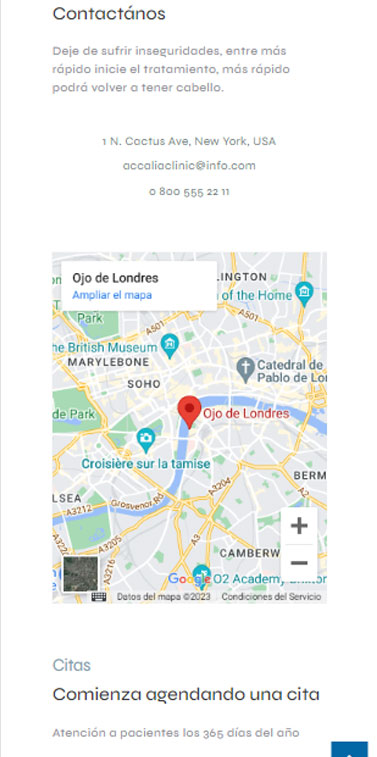
Este proyecto se centró en la planificación del UX/UI y el desarrollo web de un sitio web para un cirujano plástico, con el objetivo de fidelizar a los pacientes.
Fase de Investigación
| Herramientas: Utilicé técnicas como benchmarking y auditorías de otros sitios web.
| Metodología: Apliqué Design Thinking para entender las necesidades de los pacientes.
| Procesos: Creé wireframes en Balsamiq y desarrollé user personas para los pacientes.
Diseño de Arquitectura de Información (UX)
|
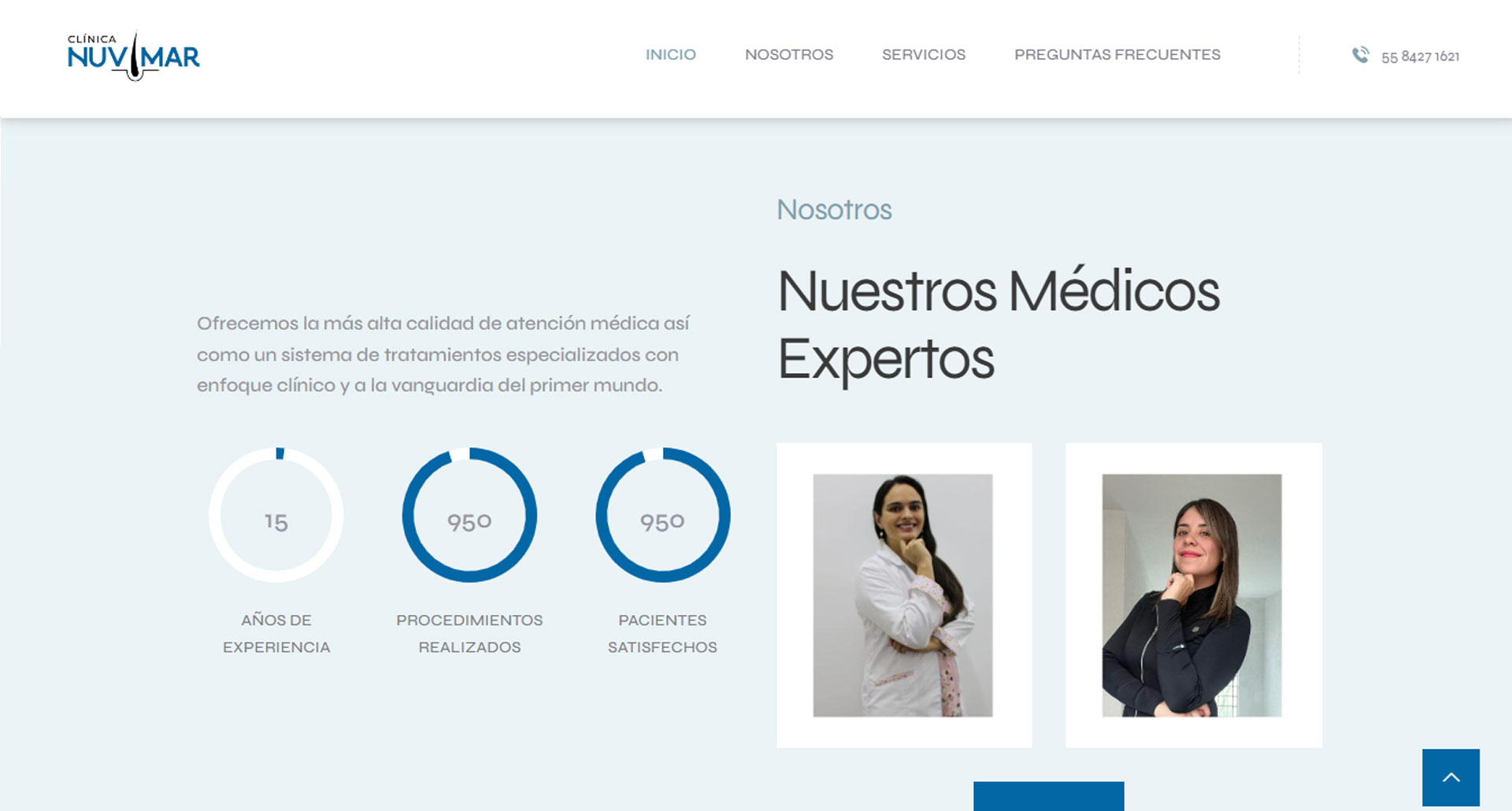
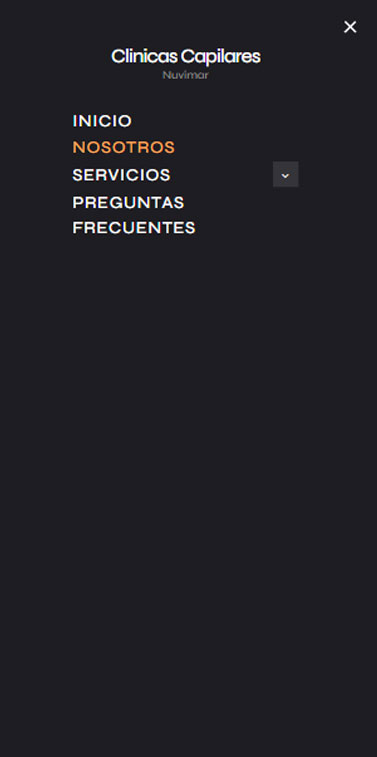
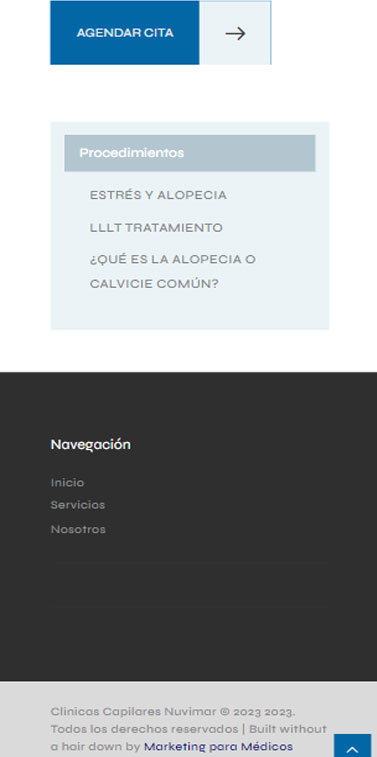
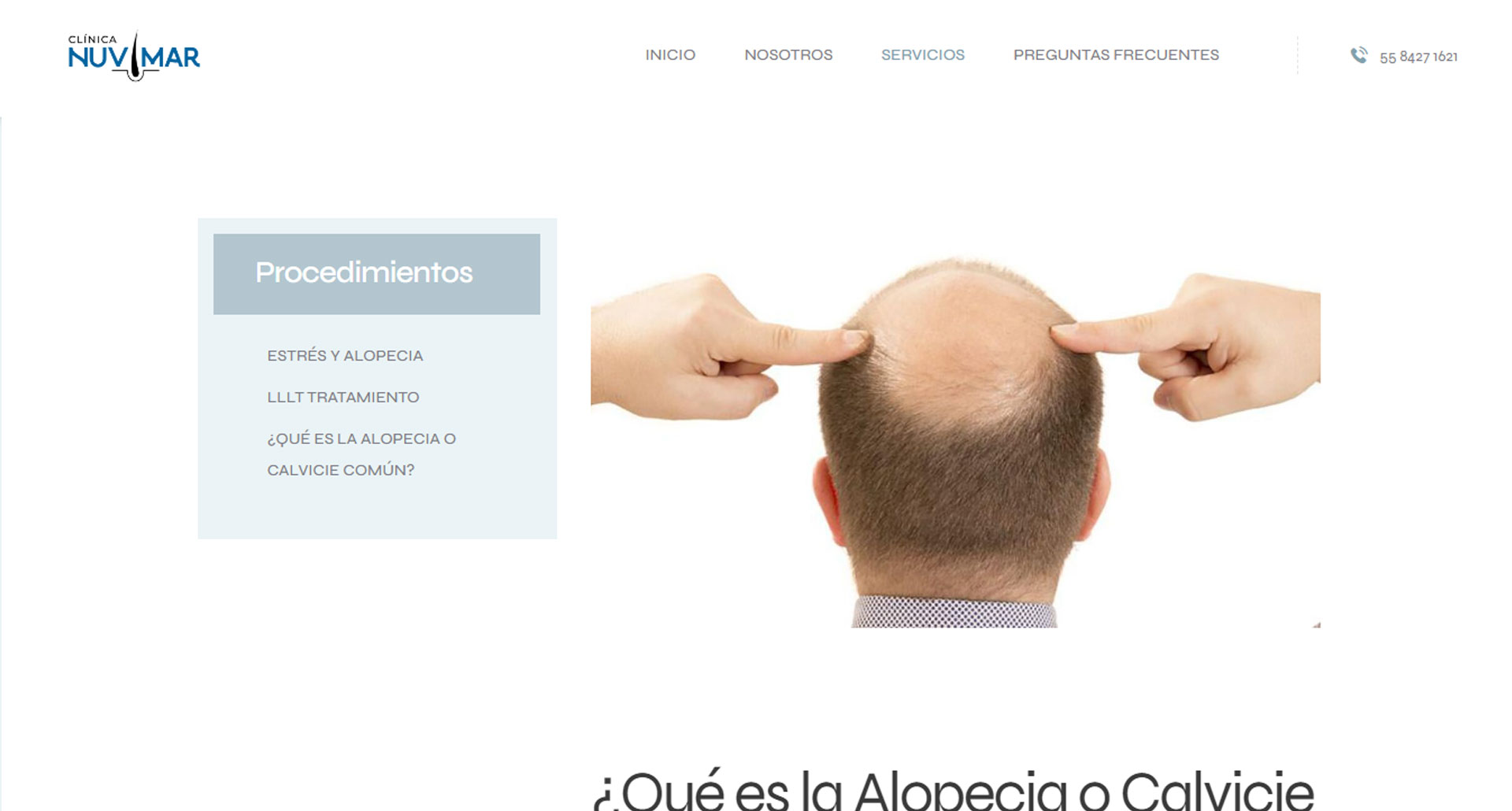
Elaboración: Basándome en los datos recopilados, diseñé una arquitectura de información clara, categorizando y organizando el contenido para facilitar una navegación intuitiva.
Diseño de Interfaz de Usuario (UI)
| Herramientas: Utilicé Figma para crear prototipos de alta fidelidad.
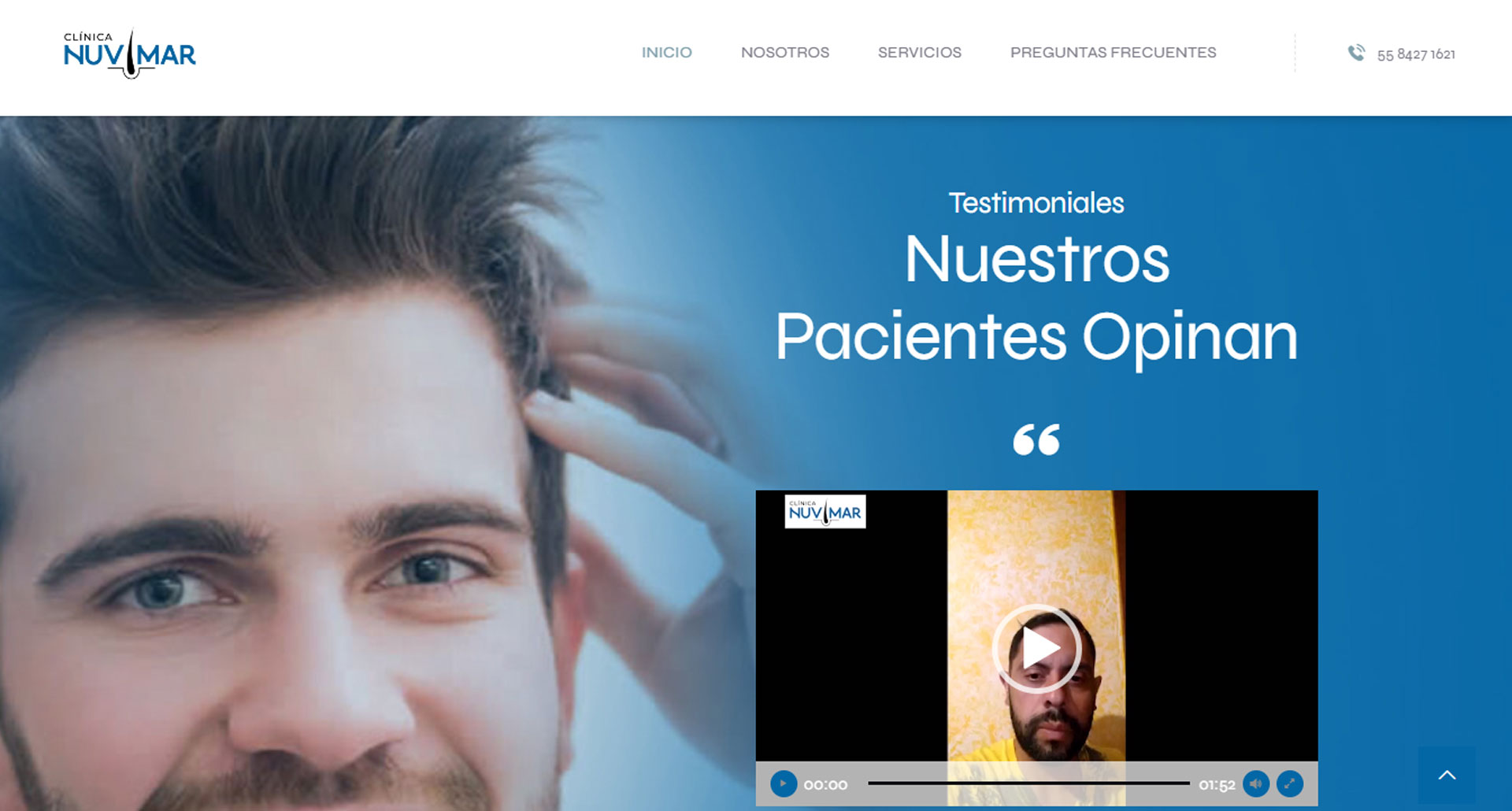
| Enfoque: Eliminé sesgos de diseño y de comportamiento, considerando las tendencias actuales en accesibilidad y usabilidad.
Desarrollo Web
| Tecnologías: Utilicé WordPress, PHP y JavaScript, aplicando mejores prácticas en usabilidad y diseño.
| Optimización: Implementé Sass para mejorar el rendimiento y aseguré un diseño responsivo.
Optimización (UX/UI)
| Procesos: Optimizé los tiempos de carga y la usabilidad general, equilibrando los elementos visuales y el contenido.
| Objetivo: Mi objetivo fue crear una experiencia de usuario equitativa y accesible, enfocada en la usabilidad y el diseño de interfaces.