| En el proceso de diseño UX/UI para https://clinicadelvallemexico.com/, lideré la creación de wireframes y prototipos interactivos. Comenzamos con wireframes para definir la estructura básica y la disposición de los elementos del sitio. Luego, desarrollamos prototipos interactivos para simular la experiencia del usuario y ajustar el diseño en función de los comentarios recibidos.
| Utilicé Balsamiq para diseñar los wireframes, permitiendo una representación visual clara y detallada de la estructura. Posteriormente, empleé Figma para crear prototipos interactivos que facilitaban la colaboración y visualización del diseño en su totalidad.
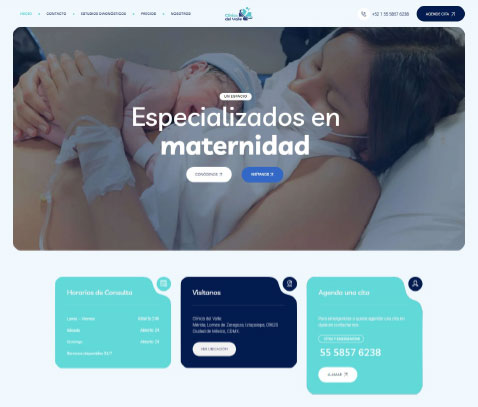
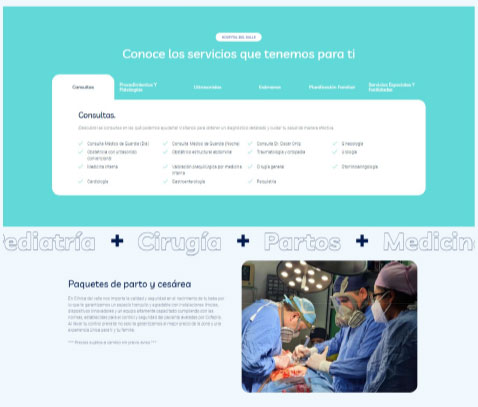
| Durante la fase de desarrollo, construí y personalicé el sitio web utilizando HTML5, CSS3 y JavaScript. Adapté la plataforma WordPress para cumplir con las especificaciones del diseño y funcionalidad requeridos. Además, integré Ajax para mejorar la carga dinámica del contenido y la interactividad del sitio.
| Las herramientas empleadas en esta etapa incluyeron HTML5, CSS3 y JavaScript para el desarrollo frontend, WordPress para la gestión de contenido y Ajax para optimizar la carga y actualización de contenido dinámico en el sitio.
| En la etapa final del proyecto, supervisé las pruebas exhaustivas para garantizar el rendimiento óptimo del sitio. Esto incluyó la comprobación de compatibilidad entre navegadores, refinamientos de la interfaz y optimización para asegurar una experiencia de usuario fluida.
| Utilicé herramientas de prueba y depuración para asegurar que el sitio funcionara correctamente en diferentes entornos y dispositivos, proporcionando así una experiencia consistente y de alta calidad para todos los usuarios.